
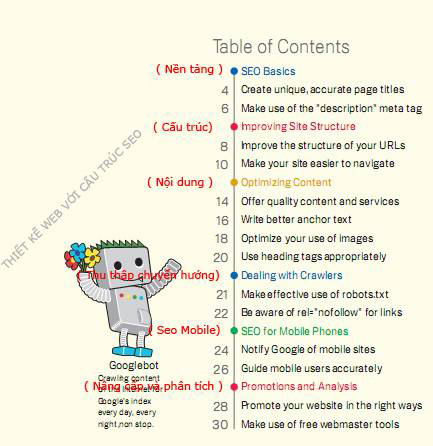
Nhìn theo hình trên về thiết kế web chuẩn SEO của Ebook, chúng ta có thể thấy rằng việc đầu tiên chúng ta cần làm trước khi thực hiện quá trình SEO một website đó chính là bạn cần một website có nền tảng thật tốt.
Vậy thì ngày hôm nay, Innocom sẽ có 1 bài Hướng dẫn thiết kế web chuẩn SEO, để bạn có cái nhìn tổng quan và chi tiết hơn về việc thiết kế website.
Một website có nền tảng tốt cần điều gì ?
– Cấu trúc của website chuẩn seo (dựa trên độ chuẩn của các thẻ meta, anchor , link …)
– Các thẻ Html cần hướng tới công cụ tìm kiếm
– Nội dung, thống kê hay backlink cũng rất quan trọng.
Những câu hỏi thường gặp khi SEO website:
– “Tại sao trao đổi link rất nhiều mà web vẫn không lên top ?”
– “Tại sao web bị tụt hạng trên google”.
– “Tại sao……………………………..?
Câu trả lời nằm ở việc bạn sẽ chuẩn hóa HTML như thế nào ?
1/ Các thẻ Meta title, description nên đi ngay sau thẻ Heading
Dựa trên cấu trúc duyệt site của Firefox và Chrome đó là lượt từ trên xuống dưới và từ trái qua phải. Chính vì vậy nội dung để càng trên cao website thì sẽ là cách tốt nhất để google hiểu được bạn đang muốn chia sẻ nội dung gì ? Chứ không phải là load một loạt Javascript rồi mới tới nội dung.
VD :
<head>
<title>10 thủ thuật hỗ trợ thiết kế website chuyên nghiệp</title>
<meta name=”” description=”” content=”Ngày hôm nay, Innocom sẽ đưa ra cho bạn đọc 10 thủ thuận hỗ trợ thiết kế website chuyên nghiệp nhằm làm tăng sự hữu ích của các trang web”>
</head>
2/ Quan tâm tới các thẻ H1 ,h2, h3

Thẻ H1 nên được đặt một cách tự nhiên nhất và không nhất thiết phải coi nó như một Key chính trong website của bạn.
Và với thẻ H1 này, bạn sẽ được tối ưu nhất theo cấu trúc link, Tức là gồm 1 thẻ <a> trong thẻ <H1>
<h1><a href=”/” title=”/”>My Company Name</a><h1>
3/ Thuộc tính Title trong thẻ <a> có cần thiết phải có không ?
<li><a href=”/menu1.html”>First Menu Choice</a></li>
Thông thường các mã nguồn mở như joomla, wordpress hay Drupal trong quá trình general code. những thẻ <li> hay <td> được tạo ra từ các module hay plugin thông thường rất dễ thiếu title trong thẻ <a>. Trong khi bạn thì đã check hết code của site nhưng ở các Module hay Plugin thì lại không check điều này. Nhưng đó cũng là một yếu tố khiếm khuyết trong onpage của mình.
4/ Không nên để trùng lặp thuộc tính ID
Khi các bạn sử dụng Javascript hay Jquery khai báo cho một đối tượng nào đó dùng ID, sự trùng nặp ID sẽ dẫn đến rất nhiều sai sót trong tối ưu onpage trên các trình duyệt IE và chrome.
5/ Sử dụng tối ưu các thẻ css
Thay vì dùng ID để viết CSS thì bạn hãy sử dụng ít hơn các thẻ ID để sử dụng chung các thuộc tính Class chung để tăng tốc website của mình, và cố gắng sử dụng các viết CSS tắt sẽ là cách tối ưu nhất.
VD: thay vì viết margin-left:2px; margin-right:2px;margin-top:2px;margin-bottom:2px;bạn hãy thay bằng margin:2px;
6/ Trong một loạt menu có sẵn, bạn hãy cố gắng tạo ra sự khác biệt ở tiêu đề menu.
VD : bạn có menu
– Thiết kế web
– Thiết kế web đẹp
Hãy tối ưu những menu nhàm chán đó bằng
– Thiết kế web chuẩn SEO
– Những website template độc đáo
7/ Chuẩn hóa tên file.
Hãy biến tên ảnh, tên file từ dạng : image_002.jpg Thành thu_thuat_SEO.jpg và đừng quên sử dụng thẻ alt cho các link ảnh của bạn.
các file ảnh nên đặt ở Root/thumuc chứ không nên đặt quá sâu như Root/thumuc/anh/anh1
8/ Đặt thuộc tính cho link mà bạn coi là key word.
Tránh tạo ra một loạt các link key word tẻ nhạt mà hãy thêm vào thuộc tính để tạo sự khác biệt cho key VD :
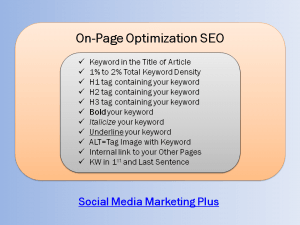
Bold your keyword – Bôi đậm
Italicize your keyword – in nghiêng
Underline your keyword – Gạch chân
9/ Check lại Onpage lại một lần cuối
Và đừng quên sử dụng Toole check onpage của bạn lần cuối để kiểm tra xem còn lỗi HTMLnào không nhé .
Mọi ý kiến thắc mắc, bạn hãy liên hệ với chúng tôi bằng cách liên hệ trực tiếp
Hotline +84 942.8888.95 – +84 949.0888.95
Mail: hello@innocom.vn
Address: Phòng 601-602, 272 Khương Đình – Hạ Đình – Thanh Xuân – Hà Nội