Tiếp theo nội dung phần 1 về xu hướng thiết kế Website hiện đại
Yếu tố thứ 5: Menu Hamburger ( menu 3 dòng)
Trong xu hướng thiết kế Website hiện đại, hầu hết các trang web bạn liên hệ đều có một menu dài các tùy chọn để lựa chọn. Ưu điểm của điều này là có thể giúp khách truy cập trực tiếp đến nơi họ muốn đến. Tuy nhiên, bất lợi là nó thường chiếm phần lớn không gian màn hình.
Menu ẩn, hoặc menu Hamburger sẽ thay đổi điều này. Trình đơn này rất phổ biến trong các ứng dụng Web – Ngay cả trong Google Chrome, bạn có thể tìm thấy menu Hamburger ở phía bên tay phải.
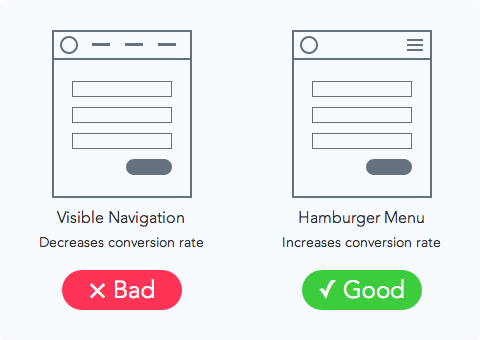
Source: UX movement
Tại sao nó được gọi là một Menu Hamburger? Bởi vì ba dòng được xếp chồng lên nhau trông giống như 1 cái bánh Hamburger
Tại sao nó lại hiệu quả?
Các trang trên trang web của bạn phải cần đường dẫn rõ ràng để người dùng truy cập dễ dàng. Bỏ đi một điều hướng phức tạp sẽ làm cho trải nghiệm này trở nên gọn gàng và tránh mất tập trung hơn. Trải nghiệm được cải thiện này sẽ giúp người dùng dễ dàng tìm thấy thông tin họ cần.
Yếu tố 6: Hình ảnh sản phẩm lớn
Bạn có thể nhận thấy rằng nhiều trang web B2B đang bắt đầu sử dụng hình ảnh sản phẩm lớn trên trang website hiện đại của họ để làm nổi bật các tính năng hoặc những sản phẩm khác nhau. Điều này không phải là ngẫu nhiên.
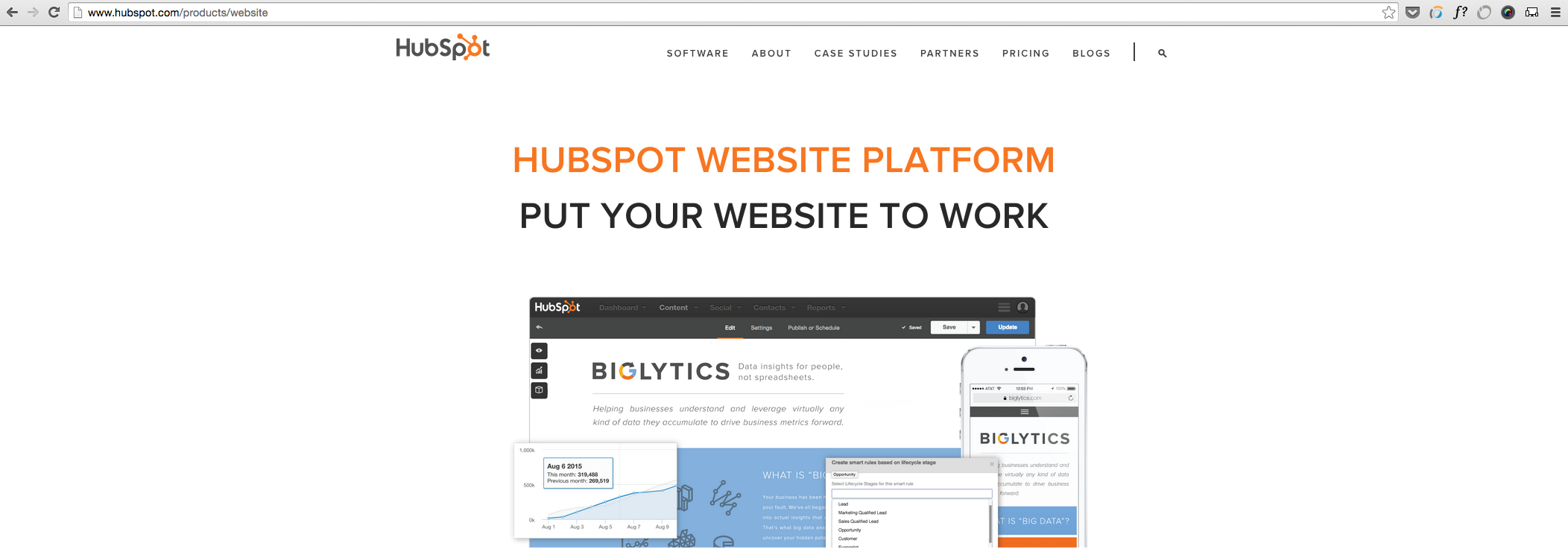
Để giúp bạn hiểu rõ hơn về điều chúng tôi đang nói đến, hãy xem trang sản phẩm của HubSpot Website Platform:
Có một hình ảnh nổi bật lớn ở đầu trang này và khi bạn cuộn trang có hình ảnh sản phẩm chuyên sâu hơn bổ sung cho nó. Các hình ảnh cũng nhằm mục đích đảm bảo trải nghiệm được tối ưu hóa cho người xem từ các thiết bị khác nhau, như chúng tôi đã đề cập trước đó.
Tại sao nó lại hiệu quả?
Xu hướng thiết kế website với hình ảnh sản phẩm lớn giúp nhà thiết kế làm nổi bật các tính năng khác nhau của sản phẩm theo cách hiệu quả hơn. Cách này nêu bật lợi ích của một tính năng bằng cách làm nổi bật những phần có giá trị nhất.
Những hình ảnh lớn này cũng rất dễ quét. Chúng giúp khách hàng hiểu rõ hơn về các tính năng khác nhau của sản phẩm thông qua hình ảnh thay vì từ ngữ.
Yếu tố 7: Xu hướng thiết kế Website hiện đại với dạng thẻ
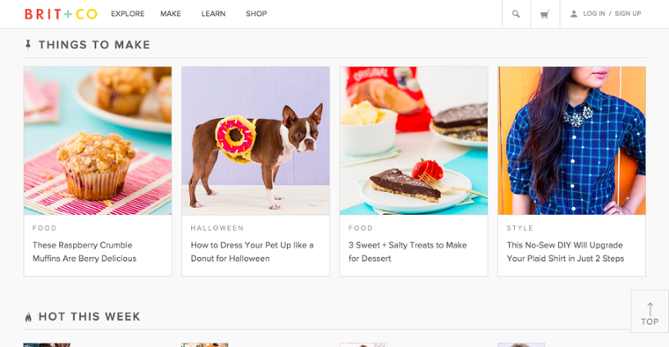
Với sự nổi lên của Pinterest, những nhà thiết kế và người làm Marketing cũng đã trở nên say mê với thiết kế thẻ. Các thẻ độc lập giúp phân phối thông tin theo cách trực quan để khách truy cập có thể dễ dàng xem các nội dung với kích thước nhỏ gọn. Trang chủ của Brit + Co là một ví dụ tuyệt vời về thiết kế thẻ hoạt động:
Bằng cách chia nhỏ các phần nội dung khác nhau thành thẻ, người dùng có thể chọn bài viết nào họ muốn mở rộng. Điều này giúp giữ cho trang chủ đỡ rối mắt, gọn gàng và có tổ chức, mà không phụ thuộc vào cả tấn văn bản.
Tại sao nó lại hiệu quả?
Thiết kế thẻ đang ngày càng trở nên phổ biến trên các trang web B2B và B2C vì nó giúp phân phối dễ dàng các thông tin cho người dùng. Sử dụng thiết kế này trên trang web của bạn có thể giúp làm nổi bật nhiều sản phẩm hoặc giải pháp cùng lúc
Hãy nhớ rằng thẻ của bạn phải tương thích, có nghĩa là khi kích thước màn hình nhỏ hơn hoặc lớn hơn, số lượng và kích thước của thẻ được hiển thị sẽ thay đổi cho phù hợp.
Yếu tố 8: Video sản phẩm hoặc video tính năng ngắn
Ngoài video nền, các công ty cũng bắt đầu sử dụng video sản phẩm hoặc video nổi bật để nêu bật các phần chính. Những đoạn video ngắn này thật tuyệt vời trong việc khiến nội dung của bạn trở nên sống động
Một ví dụ điển hình về điều này xuất phát từ những người ở InVision. Họ trình bày những minh họa ngắn gọn về việc sử dụng sản phẩm của họ dễ dàng như thế nào bằng cách kéo và thả một thiết kế trực tiếp trên trang chủ của họ:
Tại sao nó lại hiệu quả?
Theo tạp chí Inc., 92% khách hàng B2B xem video trực tuyến và 43% khách hàng B2B xem video trực tuyến khi đang nghiên cứu sản phẩm và dịch vụ cho doanh nghiệp của họ. Do đó, các công ty B2B cần tạo ra các video giải thích sản phẩm của họ bởi vì nó có ảnh hưởng trong quá trình ra quyết định của người mua.
Những đoạn video ngắn này cho phép khách hàng tiềm năng của bạn nhanh chóng hiểu được giá trị sản phẩm mà không cần phải trải nghiệm sâu. Chắc chắn, chúng đều có giá trị, nhưng các video ngắn cho phép hiểu nhanh nhất sẽ là tốt nhất cho vị trí đầu trang.
Đọc tiếp: 8 Yếu tố và xu hướng thiết kế Website hiện đại (Phần 1)
Nguồn bloghubspot