Mỗi năm, chúng ta đều nhận thấy những phong cách và xu hướng thiết kế website mới bắt đầu nổi lên. Một số yếu tố khi được kết hợp đúng cách sẽ giúp truyền tải được câu chuyện của công ty bạn. Một số yếu tố khác giúp cải thiện cách mà nội dung hiển thị trên một thiết bị cụ thể nào đó. Không nhất thiết là tất cả các yếu tố này sẽ xuất hiện trên website của bạn, nhưng nhiều trong số đó có tiềm năng để cải thiện trải nghiệm của khách hàng của bạn
Nhưng với quá nhiều sự lựa chọn, nó sẽ là một thách thức để quyết định xem cái nào thực sự xứng đáng để cân nhắc. Nhằm giúp bạn thu hẹp phạm vi mục tiêu, chúng tôi có liệt kê cụ thể 8 yếu tố quan trọng của một thiết kế website mà bạn có thể đưa vào sử dụng cho website của mình.
Yếu tố 1: Thiết kế chữ độc đáo
Hầu hết các công ty đều sử dụng phông chữ hoặc kiểu chữ riêng để khách hàng có thể dễ dàng phân biệt họ với những đối thủ cạnh tranh khác. Trong những năm gần đây, các nhà thiết kế đã tạo ra nhiều phông chữ hơn để giúp các thương hiệu lựa chọn và dễ dàng được nhận diện.
Ví dụ, The New Yorker dễ dàng được nhận ra ngay lập tức với phông chữ độc đáo của họ – Adobe Caslon Pro. Trong khi các phông chữ độc đáo hơn, chẳng hạn như Blokletters-Balpen, đã bắt đầu được các công ty khởi nghiệp và công nghệ như Zero sử dụng.
Tại sao nó lại hiệu quả?
Nghệ thuật tạo hình kiểu chữ được sử dụng như một xu hướng thiết kế trên website nhằm hướng người đọc đến các phần khác nhau của trang. Ví dụ: trang web New Yorker dẫn khách truy cập từ một phần này sang phần khác dựa trên thay đổi kiểu chữ và kích thước phông chữ.
Khi tạo dựng thương hiệu cho Công ty mình, việc lựa chọn một kiểu chứ có thể chỉ ra một cách tinh tế rằng bạn là ai: Người vui tính hay nghiêm túc? Cung cấp chức năng hay thông tin? Bất kể bạn chọn kiểu chữ nào hãy chắc chắn rằng bạn đã xem xét đến khả năng ứng dụng của nó trên các trình duyệt và máy tính. Việc chọn phông chữ không được trình duyệt và máy tính phổ biến hỗ trợ đồng nghĩa với việc trang web của bạn khó hiển thị trên các thiết bị khác nhau.
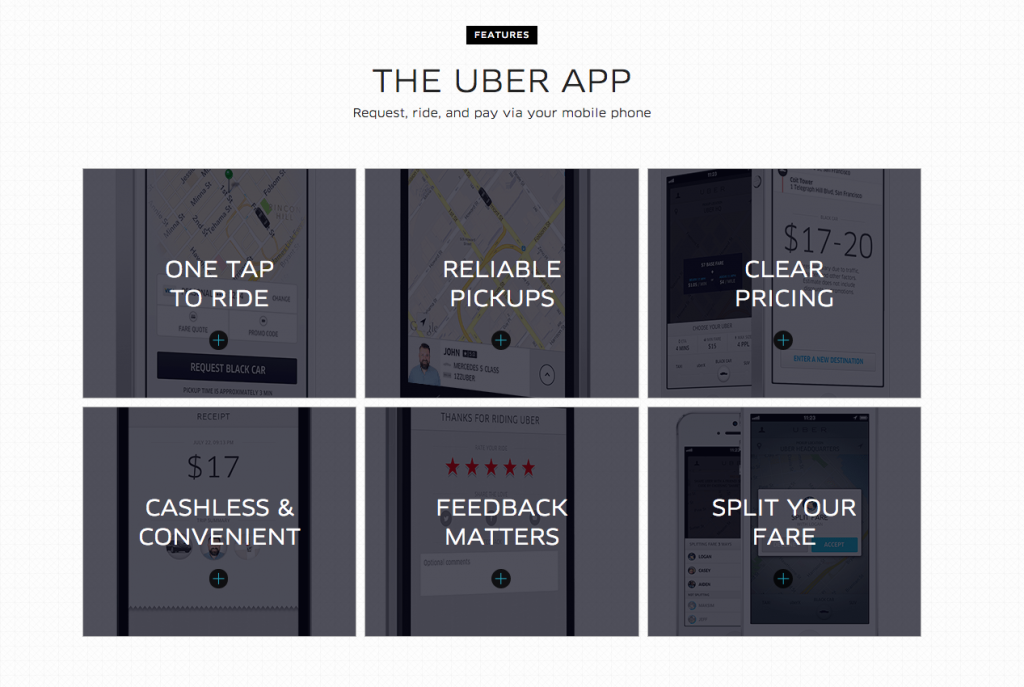
Yếu tố 2: Hình ảnh lớn và tương thích
Các hình ảnh lớn và tương thích như bức ảnh này thường xuyên xuất hiện ở concept phía trên và dưới của màn hình. Bằng cách tập trung vào hình ảnh có kèm văn bản hơn là một nút kêu gọi hành động, vừa hay đã tạo ra một trải nghiệm thị giác mạnh mẽ kích thích bạn cuộn xuống dưới để đọc tiếp
Hình ảnh lớn cũng thường được đặt làm nền mờ với các chữ và nội dung khách nổi bật ở trên đầu trang, như website của Uber. Với bất cứ cách sử dụng nào, xu hướng thiết kế website với một hình ảnh lớn ấn tượng sẽ giúp kể câu chuyện của bạn một cách trực quan hơn so với việc dùng câu chữ
Tại sao nó lại hiệu quả?
Khách hàng của bạn đến từ khắp nơi và có kỳ vọng cao. Bạn có thể không chắc chắn liệu họ có đang tìm trang web của bạn từ điện thoại, máy tính bảng hay máy tính để bàn hay không. Một hình ảnh lớn như ở trên là cực kỳ hiệu quả. Tuy nhiên nếu nó chỉ hiện được trên màn hình máy tính thì nhiều người sẽ bỏ lỡ nó. Điều đó nói lên rằng hãy chắc chắn hình ảnh của bạn có thể đem lại những trải nghiệm tốt cho người dùng. Khách truy cập trang web có thể xem các hình ảnh khác nhau – cho dù đó là hình nền hay hình ảnh sản phẩm – và có thể trải nghiệm giống nhau bất kể họ đang truy cập từ thiết bị nào.
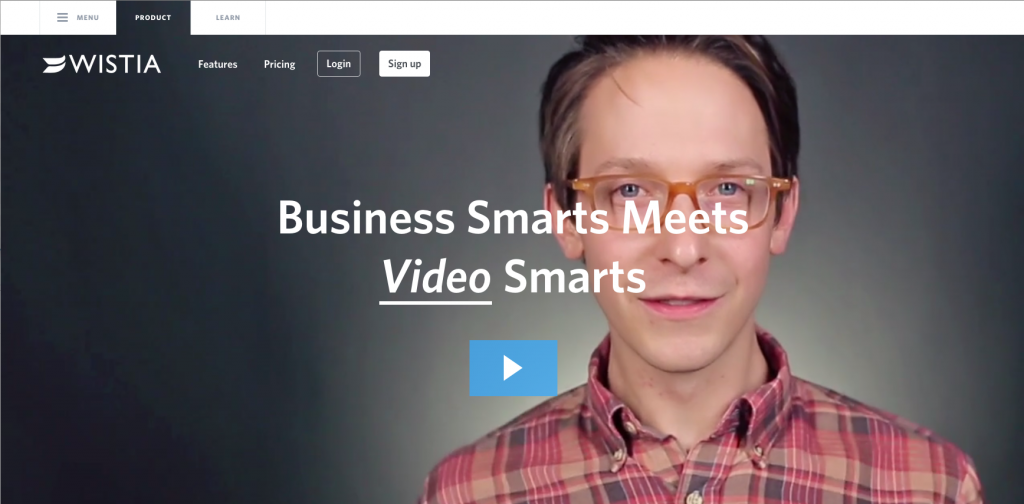
Yếu tố 3: Video nền
Video tự động phát trong nền có thể thêm vào vào nhiều chỗ trong trang. Chúng có thể được sử dụng để nói lên 1 câu chuyện và giảm thiểu đáng kể những nội dung cần có để giải thích về doanh nghiệp của bạn. Hãy lấy trang web của Wista làm ví dụ. Khi bạn truy cập vào trang chủ của họ một video lớn sẽ tự động bắt đầu phát ở background, và click vào nút phát, bạn sẽ có cái nhìn sâu hơn về Wistia. Video nền này là một cách tuyệt vời khiến khách truy cập click đến video chính.
Tại sao nó lại hiệu quả?
Video nền tập trung vào việc thu hút khách truy cập từ khi họ truy cập trang của bạn. Video cho phép khách trên trang web của bạn hiểu các điểm chính về công ty của bạn mà không phải đọc một dòng văn bản nào.
Ngoài ra, video được xử lý nhanh hơn 60.000 lần so với văn bản. Trong khi mọi người thường ngại đọc một đoạn văn bản dài, video xuất hiện sẽ dễ dàng được xem hơn. Nó cũng giúp tăng tốc độ kết nối và khi định dạng tương thích với thiết bị di động tăng lên sẽ giúp cho trải nghiệm video tốt hơn.
Yếu tố 4: Thiết kế phẳng
Trong năm 2013, Apple đã chuyển sang xu hướng thiết kế website phẳng. Nói một cách đơn giản, thiết kế phẳng là không bao gồm bất kỳ yếu tố nào dạng ba chiều, chẳng hạn như sự đổ bóng. Xu hướng thiết kế website phẳng không chỉ dễ theo dõi hơn cho người dùng mà còn có thể tải nhanh hơn trên các trang web.
Theo bước chân của Apple, nhiều tổ chức khác – cả lớn và nhỏ – đã chuyển sang thiết kế phẳng. Tuy nhiên, công ty như Uber đã có cách biến tấu của riêng mình bằng cách thêm các mảng tối và chỉnh kích thước tinh tế. Như bạn có thể thấy trong hình bên dưới, các khung hình có chiều sâu với phần đổ bóng xung quanh chúng, mà không làm nó quá lố:
Khi bạn cuộn qua bất kỳ khung hình nào trên trang chủ Uber, phần đổ bóng sẽ biến mất và làm giảm kích thước hình ảnh đằng sau nó.
Tại sao nó lại hiệu quả?
Xu hướng thiết kếwebsite phẳng giúp khách truy cập hiểu nội dung của bạn nhanh hơn và khi thêm vào một số yếu tố về chiều sâu có thể khiến nội dung đó trở nên sống động. Bất kể bạn có thiết kế đầy đủ trang web của mình bằng thiết kế phẳng hay sử dụng đổ bóng và các yếu tố khác, điều quan trọng là phải nhất quán trong toàn bộ trang web của bạn. Đảm bảo rằng trang chủ, trang sản phẩm và bất kỳ phần quan trọng nào khác của trang web đều sử dụng cùng các dấu hiệu thiết kế để khách truy cập có thể dễ dàng theo dõi.
Đọc tiếp: 8 Yếu tố và xu hướng thiết kế Website hiện đại (Phần 2)
Nguồn bloghubspot